はじめに
こんにちは。
みなさんはデザインをつくるとき、「文字」にはどれくらいこだわっていますか?
文字の扱い方でデザインのクオリティが大きく変わるとも言われますが、スクールや独学でしっかりと学ぶ機会はなかなかないのではと思います。
わたし自身、文字組やカーニングが好きで興味もあるのですが、以下のような、小さいけれどさまざまな悩みを抱えてきました。
……などなど。
こだわりたい気持ちはあるけれど、「なにをどうすればいいか」がわからない状態でした。
そして、そんなモヤモヤを解消してくれたのが、今回ご紹介するこちらの一冊です。
※チラシやポスターの実例をもとに、IllustratorやInDesignでの文字の扱いを中心に説明されているので、Webデザインというより紙媒体の実制作に関わる方向けの書籍かなと思います。
この本がおすすめな人
この本は、現在のわたしのような
- タイポグラフィについて勉強したいが、なにから手をつければいいかわからない
- タイポグラフィについてなんとなくの知識はあるが、どう活かせばいいかわからない
- チラシやポスターなどの紙媒体を手がけることはあるが、冊子のように大量の文字情報を扱うわけではない
そんな状況の方におすすめです。
アプリの操作方法や理論をじっくり解説する本ではないので、基礎に不安がある方は、別の本で補完するのがおすすめです。
本の構成
書籍は
「序」、「書体」、「レイアウト」、「文字組み」、「実践」、「タイポグラフィを学ぶ」
の6つの章で構成されています。
豊富な事例とともに、具体的な方法や考え方が説明されているので読み進めやすく、理解も容易でした。
また、章ごとに学んだことを実践したり、実際のデータを見ながら確認・学習できるコーナーもあり、読むだけでなく自身の知識に落とし込む機会があるのもありがたかったです。
感想
たとえば「多くの和文書体では数字やカタカナは小さめにデザインされているため、少し大きく調整して見た目のバランスを整える」といった知識は、なんとなく知ってはいました。
ですが、それ以外にもカギカッコの扱いや句読点のサイズ調整、一部だけ書体を変えるといった工夫など、ふだん目にしているデザインには、想像以上に細かなこだわりが詰まっているのだと知り、驚きと感嘆の念を覚えました。
なかでもベースラインシフトについては、記号の調整には使っていたものの、「拗音・促音」への適用は考えたことがなかったので、目から鱗でした……!👀🐟
また、コラムでは認知科学にまつわる話題もあり、知れば知るほどデザインには知識と理論が深く関わっているのだと実感します(認知科学は以前から気になっていた分野なので、改めて学んでみたくなりました)。
未読のフォントやタイポグラフィ関連書籍がまだ積読状態なので、今月中に読み終えたいです💪🔥
(そしていつか文字組だけでかっこいいデザインができるようになりたい……!)
おまけ1|文字詰め設定の基本(モリサワ)
文字詰めの基本や設定について、モリサワのこちらの記事がわかりやすかったので、自分のメモがてらこちらにもシェアしておきます。
.png)
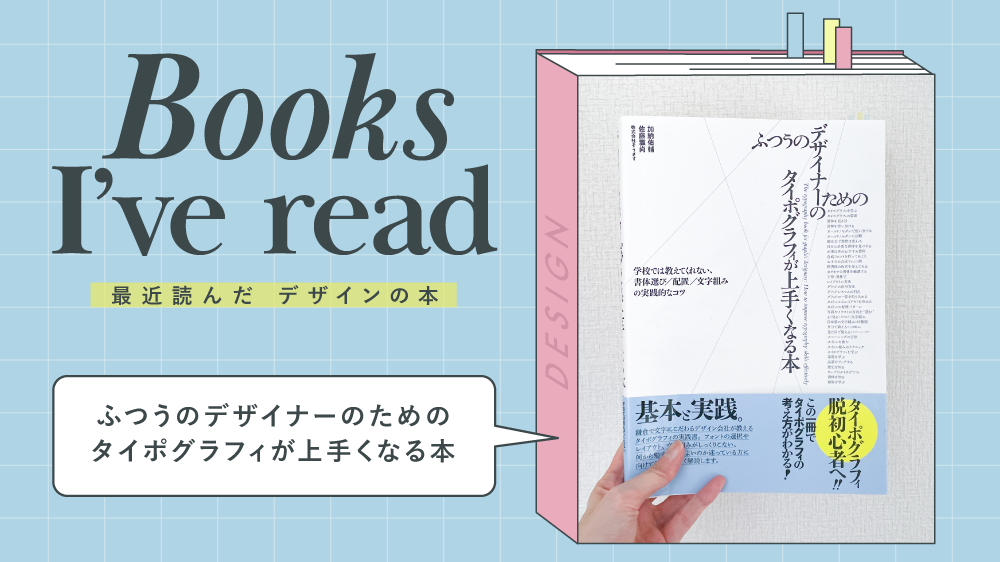
おまけ2|アイキャッチ画像解説

今回は本の感想記事ということで、視覚的にもわかりやすく「本のかたち」をモチーフにしたデザインにしました📕
本に付箋が貼ってある様子を表しています(わたしは本に付箋を貼りながら読むタイプです)。
タイトル「Books I’ve read」には、フォント Baskerville Display PT を使用。
クラシカルで上品な印象があり、紙の書籍を想起させるタイポグラフィです。
セリフの繊細なラインや強いコントラストが、活字の美しさを感じさせ、「読む」という行為にぴったりだと感じました。
また、クラシカルでありながらどこかモダンな雰囲気もあり、デザイン書籍のレビューにちょうどよいと判断しました。
日本語書体は、すべてのサムネイルで游ゴシックを使用。全体で統一感が出るように意識しています。
「最近読んだ デザインの本」というテキストの下には、蛍光ペンでマークしたような黄色い線を追加。教科書やノートのようなイメージで、不透明度を下げて背景がうっすら透けるように調整しました。
背景には、他のデザインカテゴリ記事と同様に水色の方眼柄を使用し、ひと目でカテゴリがわかるようにしています。
今後のブックレビュー記事では、改良を加えつつこのデザインをテンプレートとして活用していく予定です。

![ふつうのデザイナーのためのタイポグラフィが上手くなる本 [ 加納 佑輔 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/9070/9784798179070_1_124.jpg?_ex=128x128)