Webデザインを学ぶ中で、サイト分析やトレースに取り組んでいる方も多いのではないでしょうか。
今回は、わたしがふだん使っているWebデザインの勉強や制作に役立つChrome拡張機能を、使い方とあわせてご紹介します。
どれもとっても便利なので、ぜひ取り入れてみてください☺️🌿
はじめに
拡張機能とは
拡張機能とは、Webブラウザにインストールして機能を拡張できるアプリやツールのこと。
作業の効率化に役立つものやWebサイトの閲覧をスムーズにするものまで、さまざまなものが存在しています。
この記事では、Google Chromeで使える拡張機能とその使い方を簡単に説明します。
注意事項
拡張機能は便利ですが、たくさん追加することでメモリを圧迫し、動作が重くなることがあります。
また、中には悪意のある拡張機能も存在しており、個人情報の収集などセキュリティに問題のあるものも。
便利だからとやみくもにインストールするのではなく、信頼できる開発元から、必要なものだけインストールするようにしましょう。
ダウンロード前にレビューをきちんと読んで判断することも大切です。
ダウンロード方法と使い方

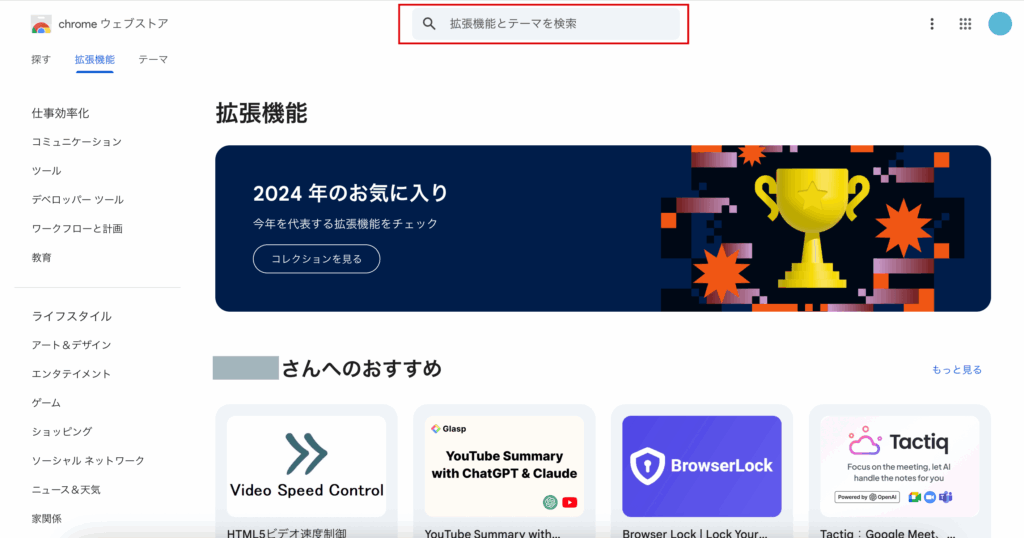
拡張機能を追加するには、「Chromeウェブストア」から、追加する機能をダウンロードする必要があります。
- Chromeウェブストアへアクセス
- 検索窓でインストールしたい拡張機能名を打ち込む
- 「Chromeに追加」をクリック
- 拡張機能が追加されると、ブラウザの右上にアイコンが表示される
- 機能使用時にアイコンをクリック
日々の参考やアイデア集めに便利な機能
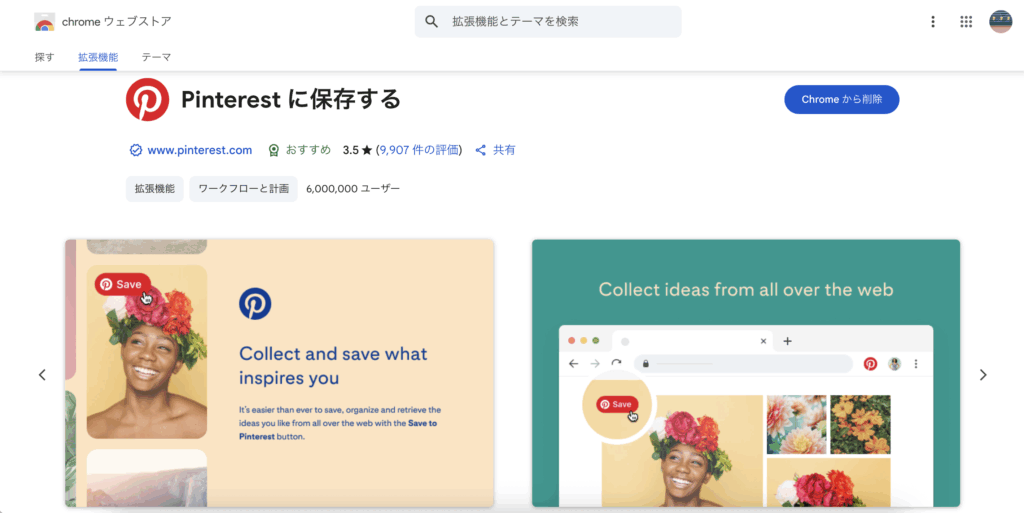
Pinterest:参考画像やWebページのストック

デザインの参考を探すとき、Pinterestを活用している方は多いのではないでしょうか。
気になったデザインをPinterest内に保存していくだけでも便利ですが、ブラウザ拡張機能を使えば、Webサイト上で見つけた画像もすぐにPinterestに保存できて、さらに快適になります。
基本的な使い方

使い方はとても簡単です。
拡張機能「Pinterest」のアイコンをクリック
→ピンできる画像が表示されるので、チェックを入れて保存先のボードを選ぶ
デザイン分析に便利な機能
WhatFont:フォントを調べる

サイトで使われているフォントを教えてくれる拡張機能。
拡張機能をONにして、調べたいフォントにカーソルを持っていくと該当するフォントやウェイト、行高などを教えてくれます。
基本的な使い方

ウィンドウ右上「WhatFont」アイコンをクリック
※「Exit WhatFont」と表示されていれば起動しています
→気になるフォントの箇所にカーソルをもっていく(ここでは記事タイトル部分)
→フォント名(ここでは「YuGothic」)が表示されるのでクリック

詳細情報が表示される
※機能を終了したいときは右上の「Exit WhatFont」をクリック
他に「Fonts ninja」という拡張機能も有名です(こちらの方が主流かもしれません)。
それぞれ使い勝手が異なるので、お好みのものを使ってみてください。
Color Zilla:カラーコードを調べる

サイトで使われている色を簡単に調べたいときに便利なツール。
拡張機能をONにすると、ポインターがスポイトツールに変わり、クリックした箇所のカラーコードを自動でクリップボードにコピーしてくれます。
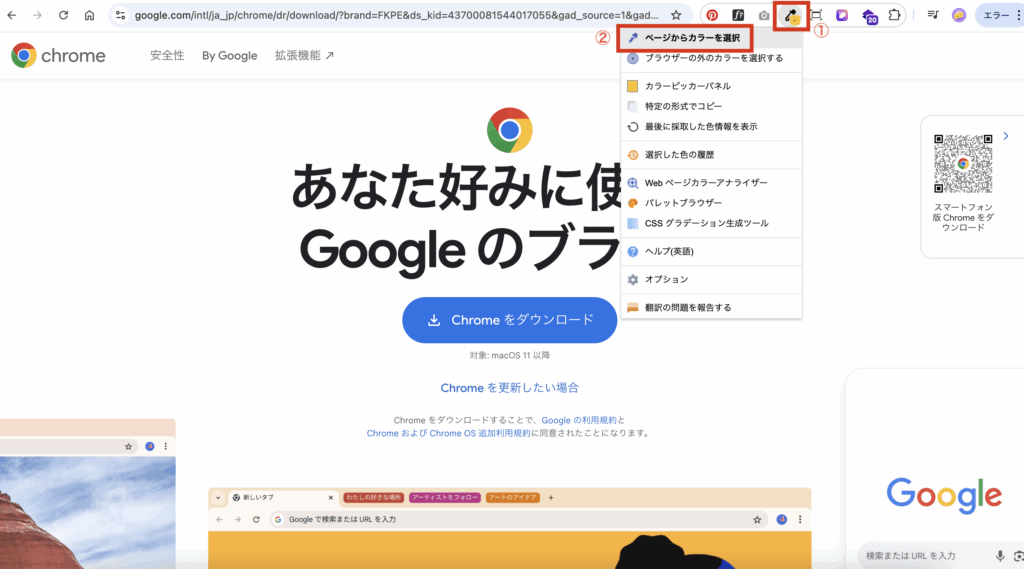
基本的な使い方

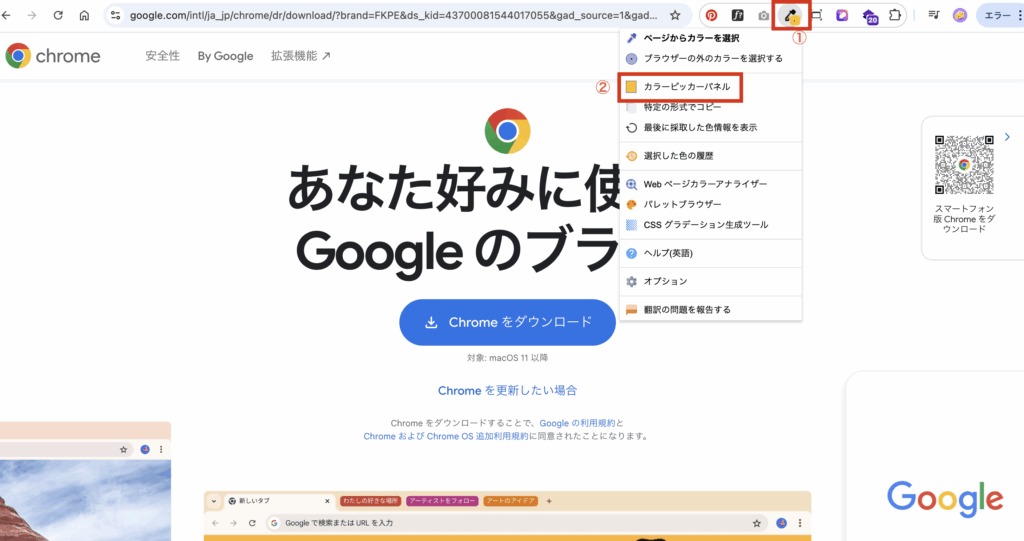
「Color Zilla」アイコンをクリック
→「ページからカラーを選択」をクリック

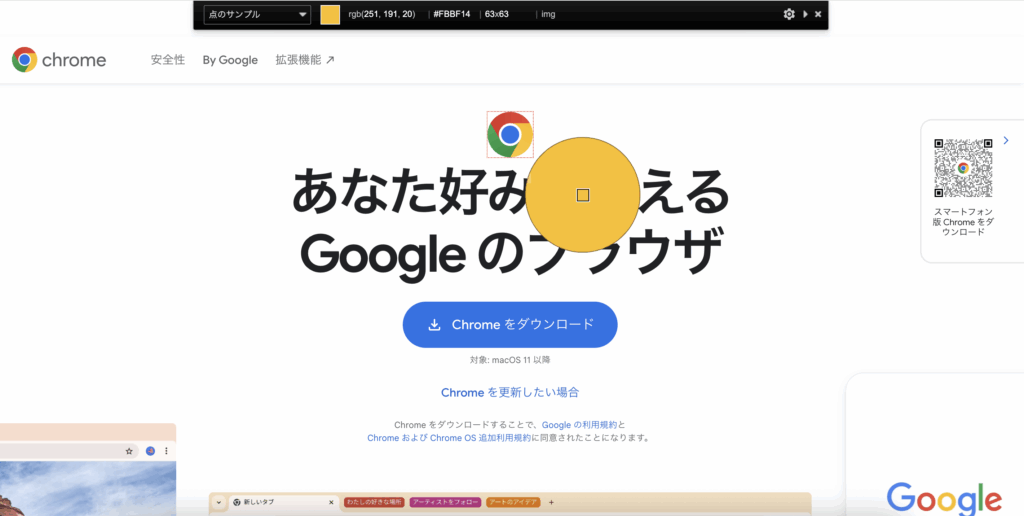
カラーコードを知りたい部分をスポイトツールでクリック


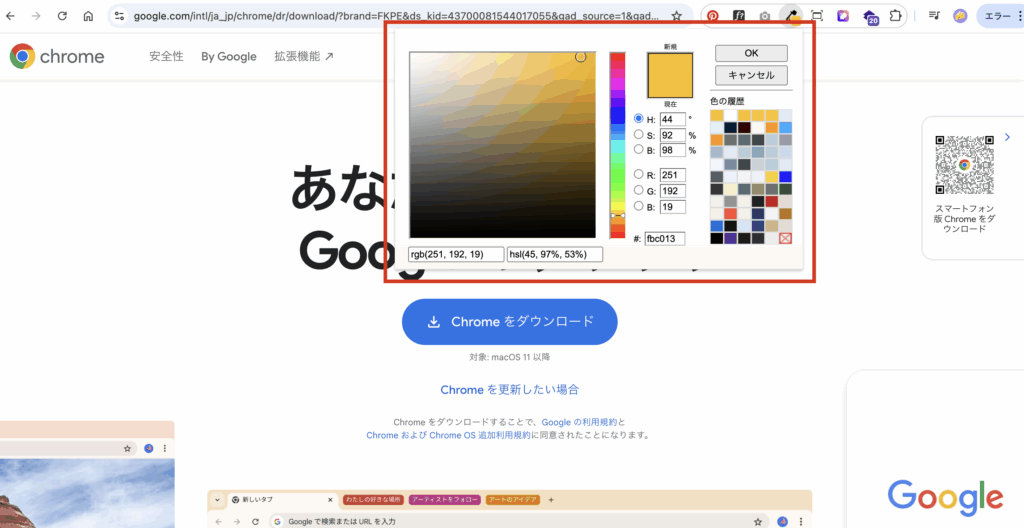
カラーコードがクリップボードにコピーされるので、再びアイコンをクリック
→「カラーピッカーパネル」から抽出カラーを確認できます
CSS Peeper:CSSを視覚的に調べる

上記で紹介したフォントやカラーのほか、要素や余白、クラス名など、使用されているCSSスタイルについてまとめて調べられる便利な拡張機能。
検証機能(ディベロッパーツール)を使用するよりも視覚的にわかりやすく、コードに苦手意識がある方にもおすすめしたいです。
一部有料機能もありますが、無料でも十分使えます。
使い方
サイト全体について調べる

拡張機能をON
→「Over View」としてサイト全体の概要が表示される
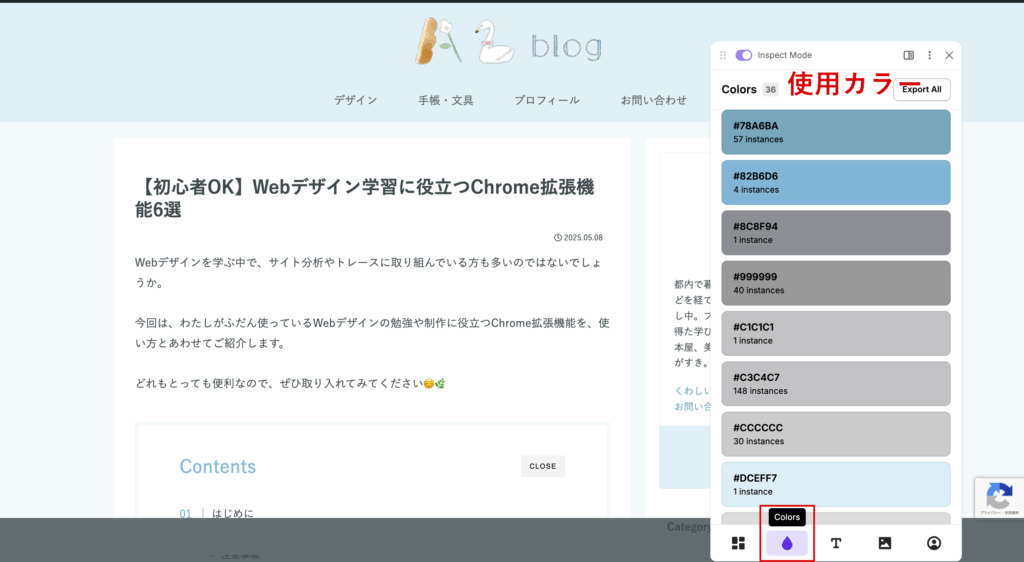
配色を調べる

拡張機能をON
→ポップアップ下部のしずくマーク(Colors)をクリック
→ページに使用されているカラーが表示される
カラーコードのコピーも可能
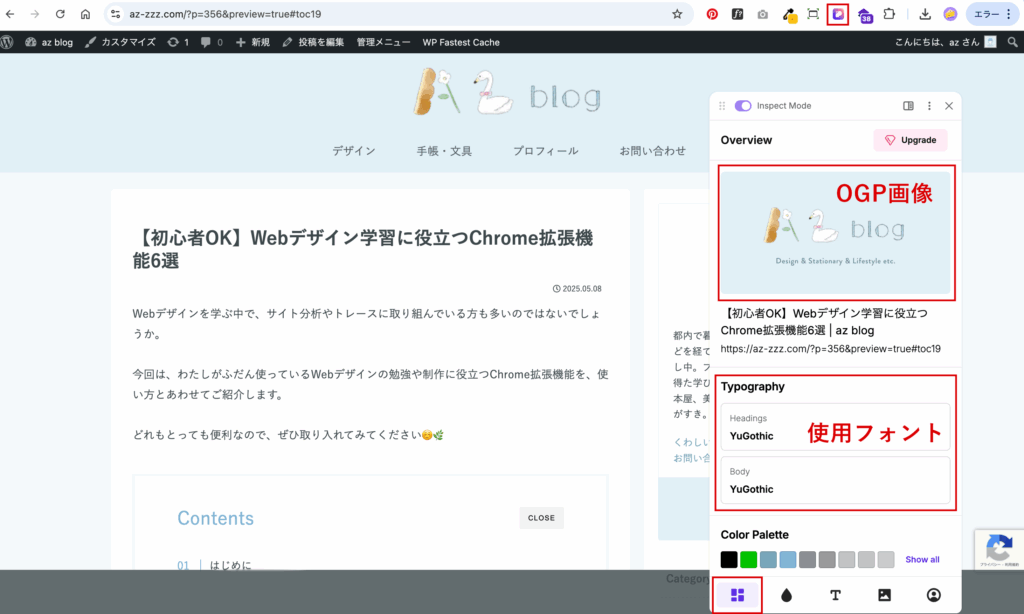
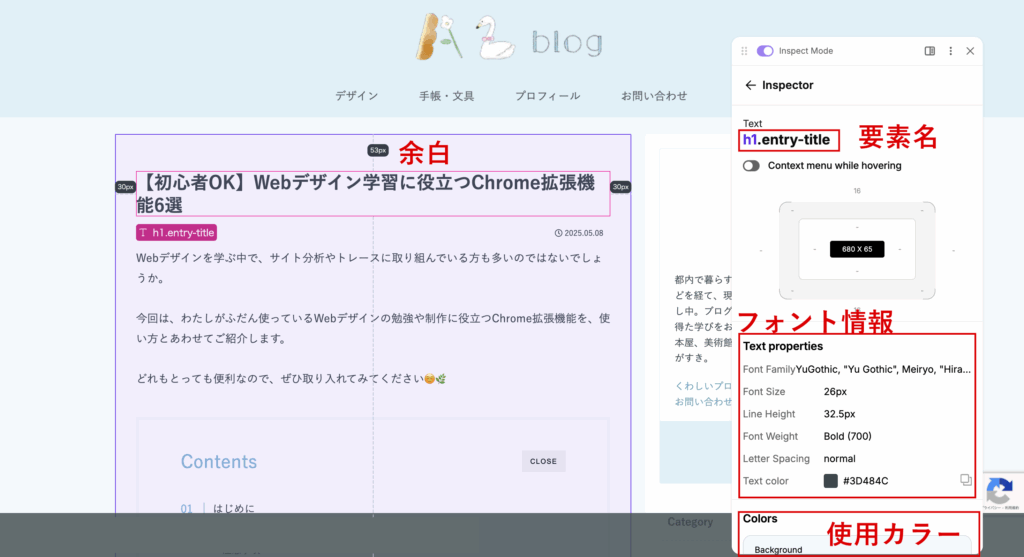
要素名や余白を調べる

拡張機能をON
→調べたい箇所をクリック(ここでは記事タイトル)
→要素名、要素のサイズ、使用フォント、使用カラーなどが表示される
サイトトレースに便利な機能
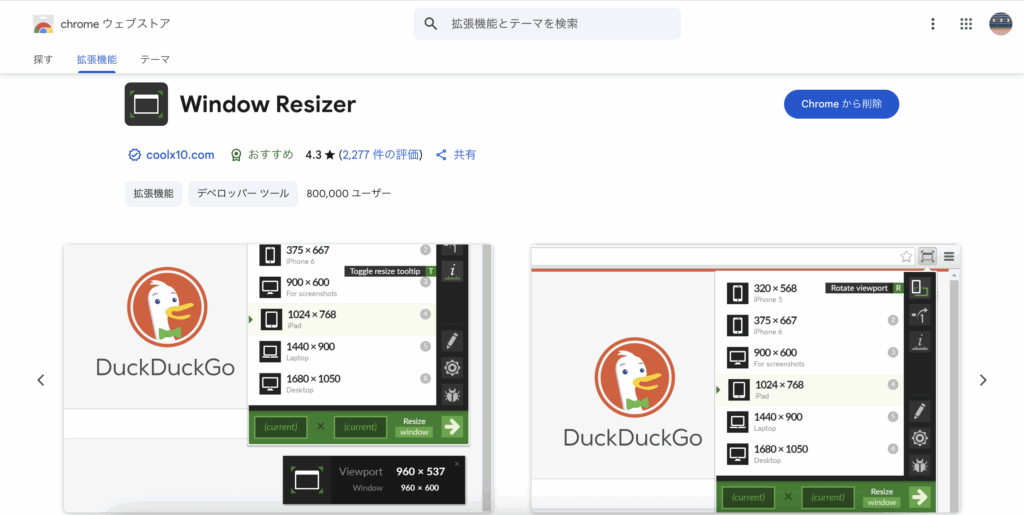
Window Resizer:ウィンドウサイズの変更・固定

ウィンドウサイズをワンクリックで指定のサイズに変更・固定できる拡張機能。
わたしは主にサイト模写のためサイトのスクリーンショットを撮るときや、サイト分析の際に使用しています。
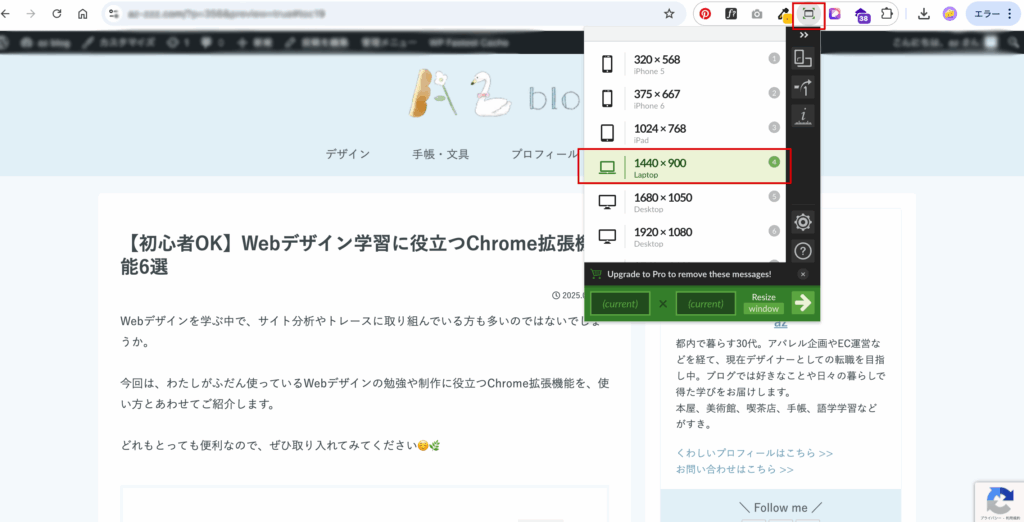
基本的な使い方

こちらも使い方は簡単。
拡張機能をON
→希望のサイズをクリック
わたしは一般的なワイヤーフレームのサイズ、幅1440pxを利用することが多いです。
GoFullPage:サイト全体のスクリーンショットを撮る

サイトのトレースや模写をしたいとき、参考としてサイト全体の画像を集めたいときに活躍するのが「GoFullPage」。
ボタンひとつでサイト全体のスクリーンショットを撮影することができます。
※動きのあるサイトではうまく撮影ができないため、おすすめしません。
使い方

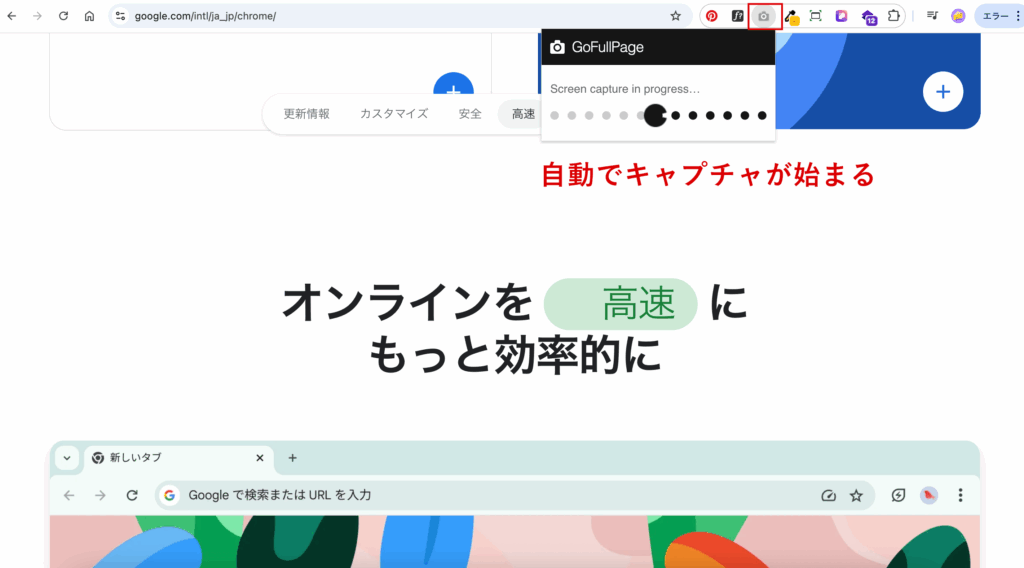
拡張機能のアイコンをクリック
→キャプチャが始まる

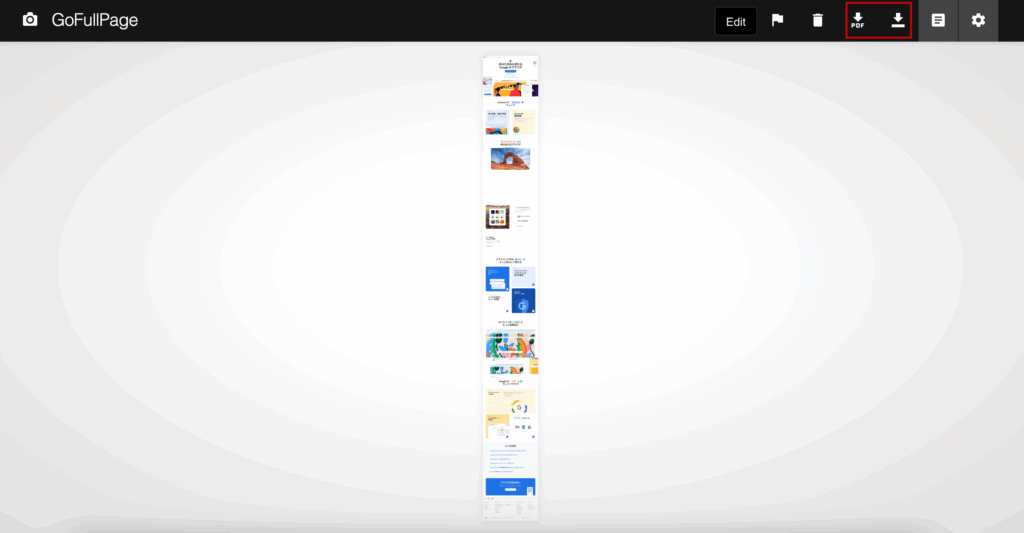
右上のツールバーから「PDF」または「PNG」で画像をダウンロード
Web制作時に便利な機能
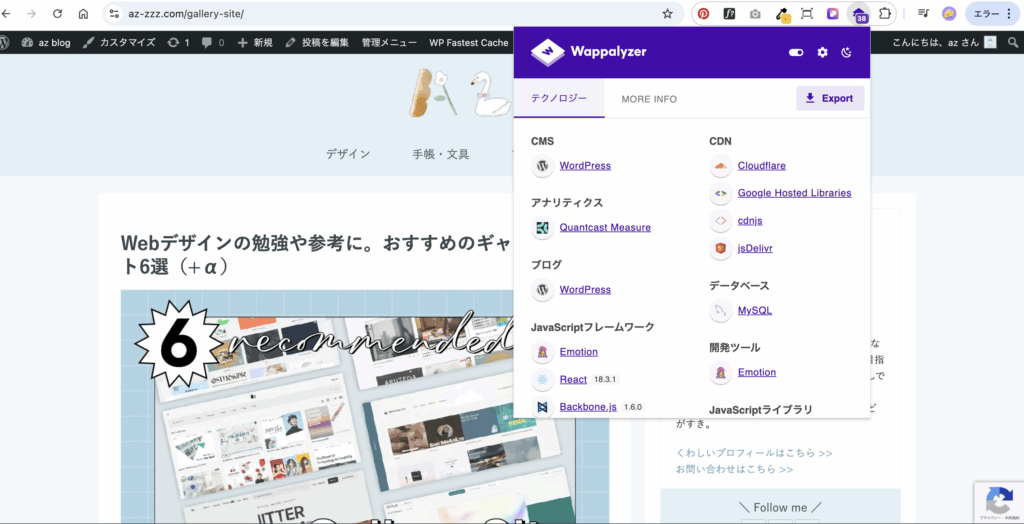
Wappalyzer:使用されている技術(CMSやWebサーバーなど)を調べる

Webサイトに使われている技術やサービスを調べることができる拡張機能。
公開情報だけなので参考程度にはなりますが、CMSやプログラミング言語、アナリティクスなどを知ることができます。
使い方

拡張機能のアイコンをクリックするだけでOK
まとめ
今回は、Webデザインの勉強や制作時に便利な拡張機能をご紹介しました。
勉強を始めて日の浅い方向けに基本の機能をメインにお伝えしましたが、他にも便利な拡張機能はたくさんあるので、ぜひご自身でもいろいろ試して学習に役立ててみてください🐕🌷