Webデザインの勉強法で必ずと言っていいほど上がるのが「質のいいWebサイトをたくさん見ること」。
とはいえ、学習を始めたばかりのころは「そもそも、いいデザインってなに?」と困ってしまいますよね。
そこで今回は、わたしが勉強や制作時によく参考にしているギャラリーサイトを6つご紹介します。
(本当はもっとあるのですが、初めのころはあまり多くても迷ってしまうと思うので控えめにしてみました🐤)
わたしもまだまだ勉強中の身ですが、どれも定番といわれているサイトなのでご安心ください☺️🍵
国内外のサイトを集めたもの
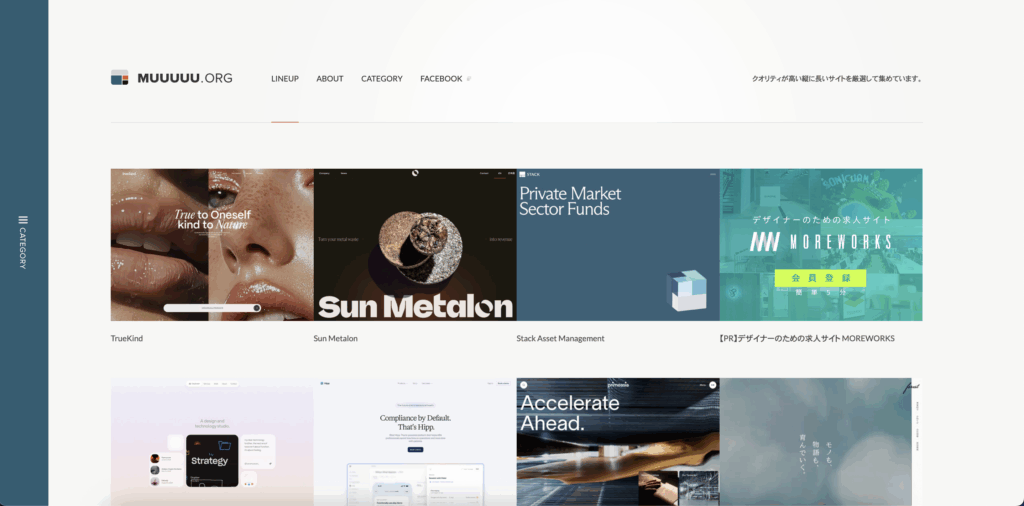
MUUUUU ORG

国内外のクオリティが高い、縦長のサイトを掲載しているギャラリーサイト。
業種、デザインのテイスト、サイトの種類、色別に検索が可能です。
Web制作会社、Quoit worksのムラマツヒデキさんが運営されています。
ムラマツさんの発信されているX(旧Twitter)やYouTubeもとても勉強になるので、ぜひ合わせて見てみてください。
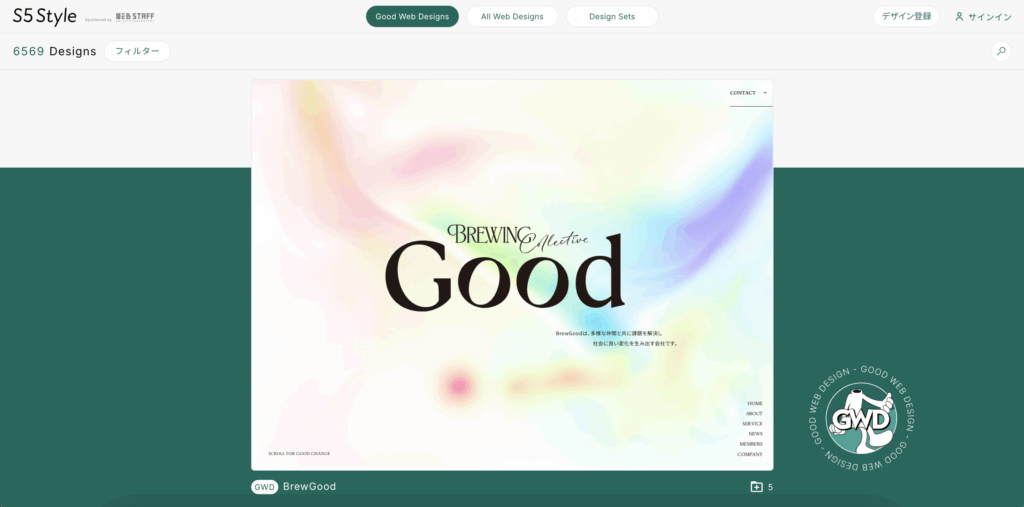
S5-Style

デザイナーの田渕将吾さんが運営するギャラリーサイト。
幅広いカテゴリ検索だけでなく、「OR/AND検索」も可能。
なんとなくデザインのイメージや方向性が決まっているときに、具体的な参考を絞り込みたいときに使えそうです。
「キュレーター」システムが特徴で、自身の選んだデザインをフォルダにまとめて共有したり、登録デザイナーの方たちがつくった「まとめ」をフォローすることもできます。
また、その日のpick upサイトが画面TOPに表示されるようになっているので、サイト分析や模写サイトの対象を探している方はここから選ぶと迷わずにすむかもしれません。
1GUU

最近は、動的なデザインが取り入れられた素敵なサイトが増えました。
1GUUではサムネイルがアニメーションで表示されるため、元サイトに飛ばずとも動きがイメージしやすいです。
個人的に昔から素敵なデザインを生み出していると感じていた、大阪のデザイン会社「ツバルスタジオ」さんが運営しています。
Awwwards

世界中の優れたWebサイトやデジタルクリエイティブを評価・表彰するギャラリーサイト。
毎日ひとつ、「SOTD(Site of the Day)」として選ばれたサイトが紹介されています。
「Awwwards」は国際的な評価を得ているため、このサイトへの掲載を目指すデザイナーや制作会社も多いと思います。
個人的には、(現在の自身のスキルやレベル的に)自分のデザインに取り入れるのは難しいものの、さすが世界中から選ばれるだけあって、Webの枠を超えるような没入感やダイナミックな動きなど、Webの可能性を体感できる作品が多い印象です。
普段の生活では出会えないような世界観や発想に触れられる、刺激的なサイトだと思います。
また、こちらもタグやカテゴリ、フォントで絞り込みができたり、気に入ったサイトを保存する機能があります。
国内のみのサイトを集めたもの
SANKOU!

更新頻度が高く、カテゴリ検索も充実していて、個人的に一番お世話になっているサイト。
「Studioのサイト」、「スマホ特化のサイト」の一覧もあり、大変便利です。
また「お気に入り」機能もあるので、気になったサイトを後から見返したり、自分の好きなテイストを把握するのにも役立ちそうです。
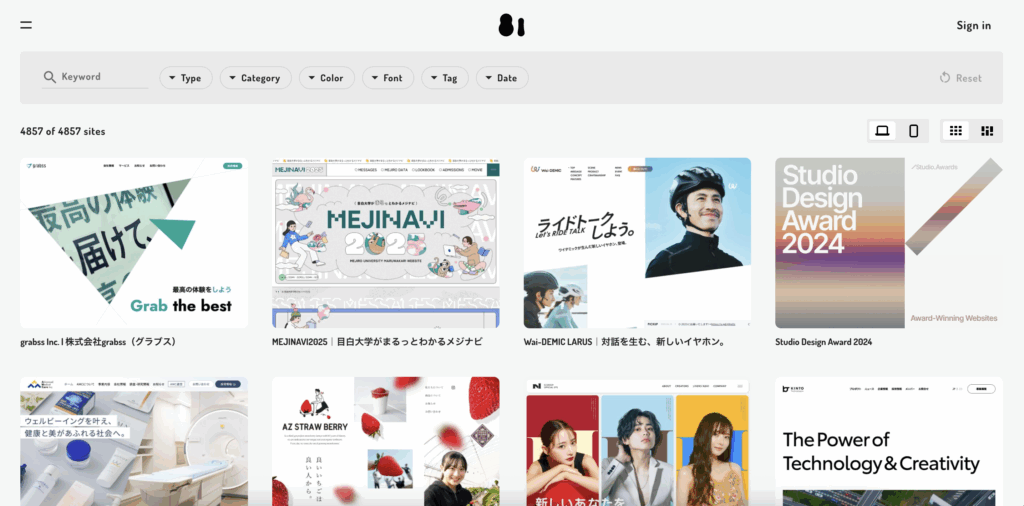
81-web

一般的なカテゴリのほかに、使用しているフォントでも検索ができるギャラリーサイト。
フォントによってデザインの印象は大きく変わるので、「どんなフォントが、どんなデザインに使われているか」を見るのはとてもいい勉強になります。
また、検索軸に日付(Date)が入っているのも珍しい気がします。
【番外編】バナー、パーツ別参考サイト
ここからは、バナーやフッターなど、Webサイト以外をまとめたギャラリーサイトをご紹介します。
※どれも国内サイトのデザインをまとめたものになります。
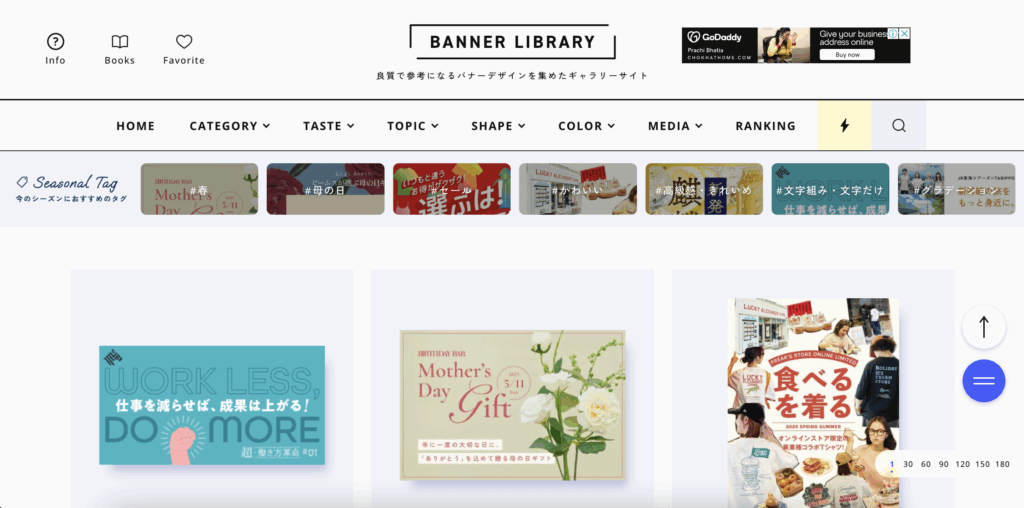
BANNER LIBRARY

バナー制作をするときに、一番参考にしているサイト。
カテゴリ分類が豊富で、サイズや掲載媒体(InstagramやXなど)、文字組みだけのデザインなどでも絞り込めるので、重宝しています。
どれも質が高く、わたしがバナー模写をするときはこちらに載っているものから選んでいました。
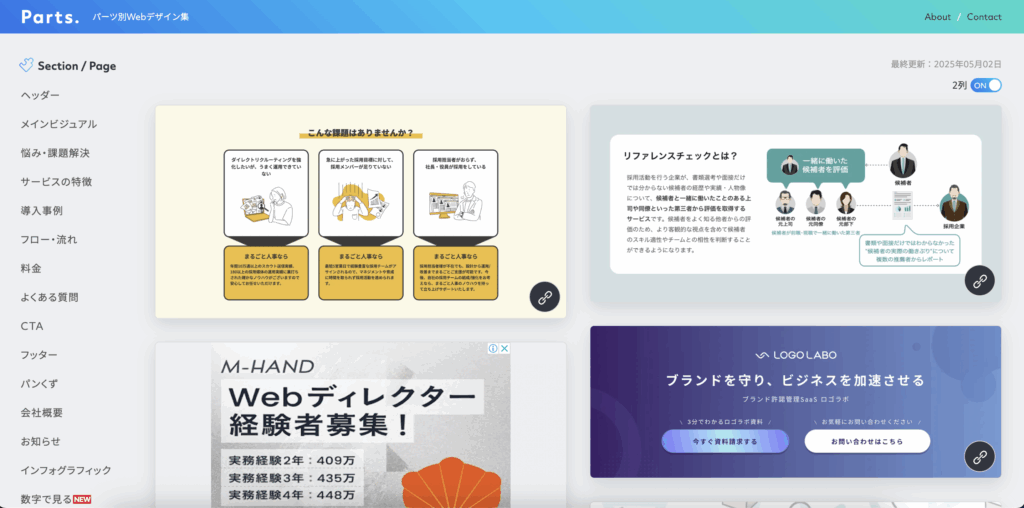
Parts.

SaaSのサービスサイトや、LPを中心としたデザインパーツを集めたサイト。
「ヘッダー」「フッター」などの基本的なパーツはもちろん、「お問い合わせフォーム」や「モーダル・ポップアップ」など、かゆいところに手が届くイメージです。
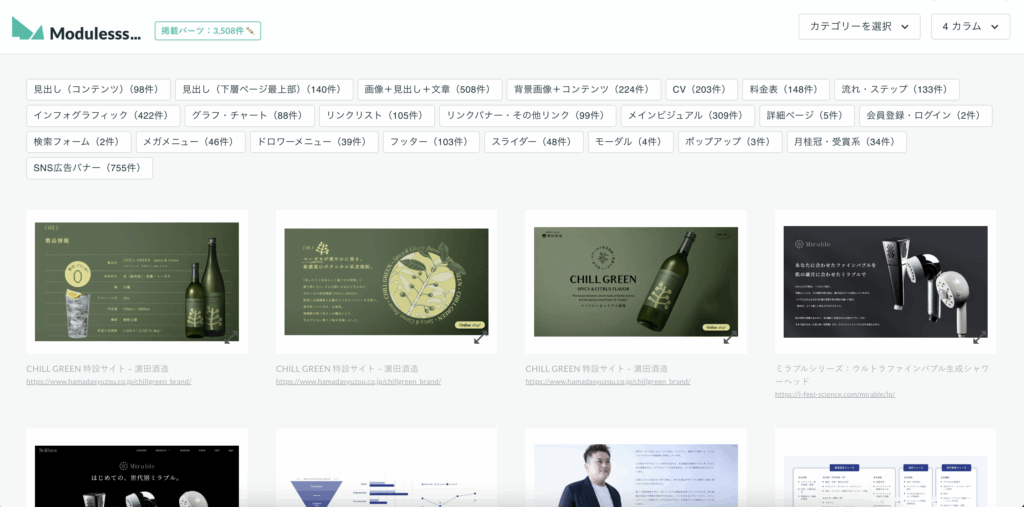
Modulesss…

こちらもサイト内のデザインをパーツ単位でまとめてくれているサイト。
「背景画像+コンテンツ」など、先ほどご紹介した「Parts.」とはまた別の視点でまとめられたパーツを探すことができます。
SNSのバナーも掲載されています。
さいごに
以上、わたしが普段から参考にしているギャラリーサイトをご紹介しました。
サイトごとの特徴をうまく活かしながら、デザイン学習や制作に役立ててもらえたらうれしいです。
また、デザインを学ぶ際にはただ見て終わるのではなく、「なぜこのデザインなのか?」という意図を考えることも大切です。
サイト分析やトレンドの取り入れ方については、また別の記事でまとめる予定なので、よければそちらもぜひご覧ください。